Usage
Code generation
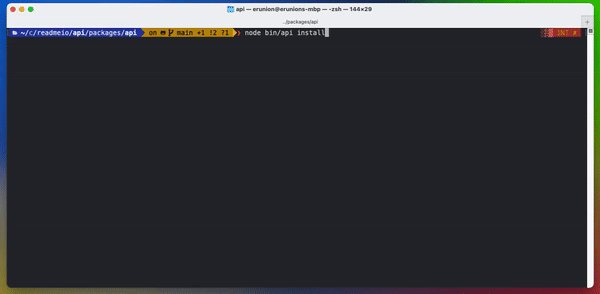
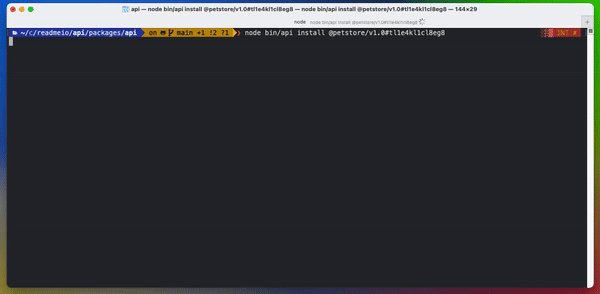
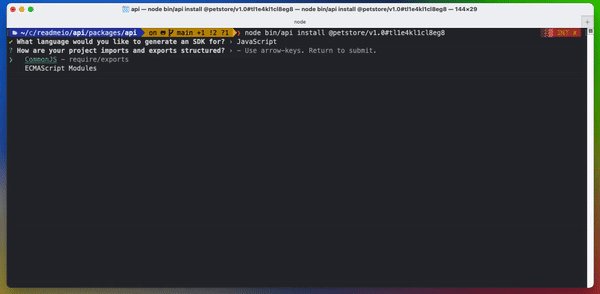
The code generation installation process that api offers comes in the form of an api CLI that will:
- Download and cache your OpenAPI definition into a
.api/directory. - Generate a full
apilibrary appropriate for the language you want.- Note that only TypeScript and JavaScript (targeting CommonJS or ECMAScript) are available right now but more languages are planned for the future. ✨
- Install necessary packages required for the generated library to run.
- Install an
@api/your-apipackage in your localpackage.json- This allows you to use the library with
require('@api/your-api')orimport '@api/your-api'.
- This allows you to use the library with

Once you have your library generated and installed you can use your SDK like you would any other:
const petstore = require('@api/petstore');
petstore.listPets().then(({ data, status, headers, res }) => {
console.log(`My pets name is ${data[0].name}!`);
});
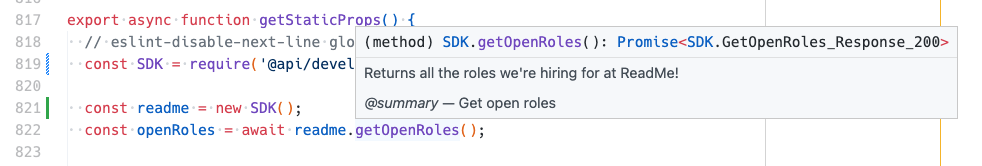
And if you use an IDE with TypeScript support (like Visual Studio Code), you get the benefit of having autogenerated TypeScript types to help you out—regardless if you're actually using TypeScript!

Updated over 2 years ago